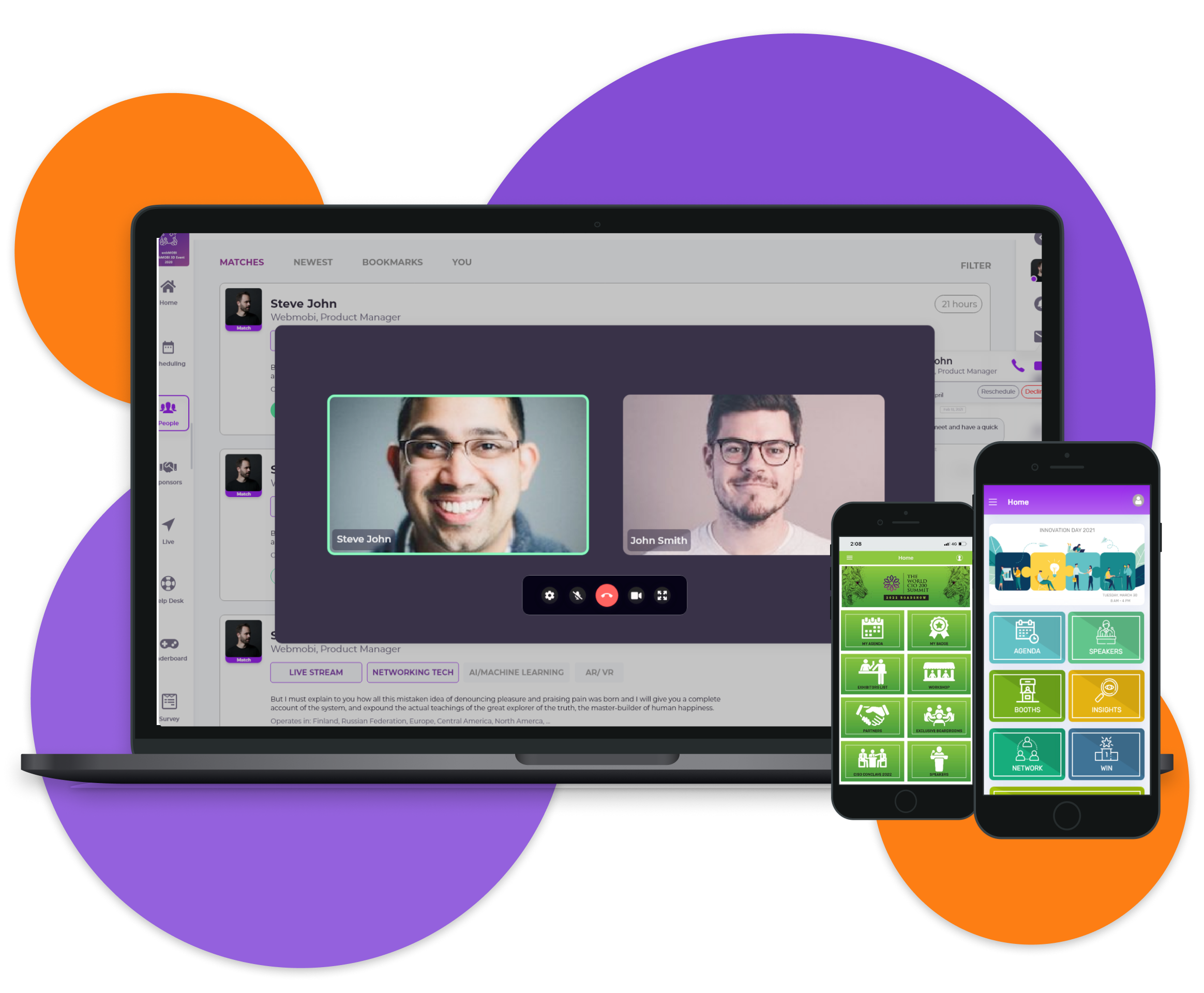
Platform to Conduct Effective In-person Events

Connectors
Effortlessly integrates CRM, event registration, and marketing software into applications, streamlining data flow for personalized customer interactions and effective marketing campaigns, enhancing business competitiveness.
Read MoreTrack event attendance
Check your attendees in and out of your event and sessions using any mobile device with webMOBI Onsite’s new Event Check-in App. Easily track session attendance to report on event success, award CE credits, and learn which topics resonated most
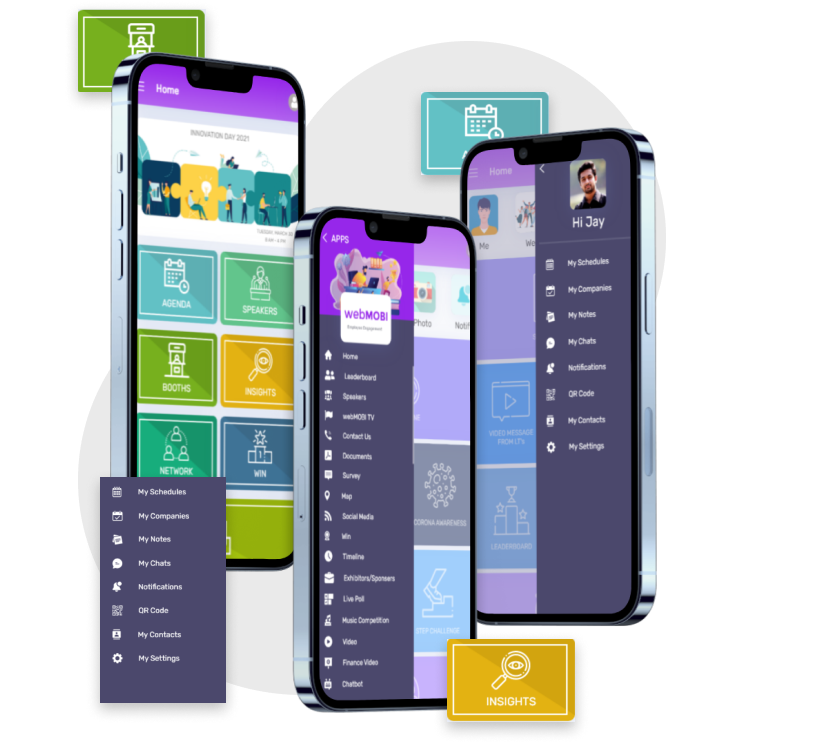
Read MoreBest-in-class App Builders
Spend less time creating an app and more time connecting with your community. Easily build an app with WebMOBI’s intuitive drag-and-drop platform and reach your audience where they are - whether on mobile or web.
Read MoreTailor-made features
Elevate your hybrid events with our offline-first, mobile platform
WhatsApp & Notification Alerts
Reach your audience through messaging, email, and notifications for timely announcements and updates. Boost your event's engagement effortlessly.

Gamification & Leaderboard
Drive engagement and lead generation through gamified challenges and sessions. Celebrate attendee achievements with a dynamic leaderboard in hybrid events.

Activity Feed, Gallery & Scheduler
Boost audience interaction with personalized feeds, dynamic galleries, and intuitive meeting schedulers. Elevate engagement, foster connections, and drive team unity.
Surveys and Live polls
Capture feedback, facilitate moderated or open Q&A sessions, and conduct live polls for both in-person and virtual attendees. Gain insights from every aspect of your hybrid event.

Networking
Connect seamlessly using features like business card scanning, direct chats, and contact sharing. Engage within hybrid event content, capture tailored lead details, and effortlessly integrate with your chosen CRM.
Corporate Event Hub
Seamlessly manage internal conferences, annual meets, incentive trips, and reward events. Showcase timelines, venues, speaker bios, and more. Leverage live Q&A, and session feedback on our hybrid platform.
Craft an exquisite event website within minutes.

This versatile platform provides intuitive tools and templates that empower you to design and customize websites tailored specifically for your events.
Whether it's a conference, seminar, or social gathering, Webmobi equips you with the means to effortlessly build engaging and informative websites.
From easy-to-use drag-and-drop features to a plethora of design options, Webmobi streamlines the entire website creation process, enabling you to focus more on the essence and success of your event while ensuring a professional and polished online presence.
Why webMOBI?
Top-notch Security
Technology you can trust with features including multi-factor authentication, private events, password protection, and attendee lockdown.
Read MoreAward-Winning Support
Leader in mobile app development with over 1000 live web and native apps. You can create and publish an app within an hour.
Read MoreBest-in-class App Builders
Dedicated 24/7 customer technical support team. Service support team available globally.
Read More
What Our customers Say
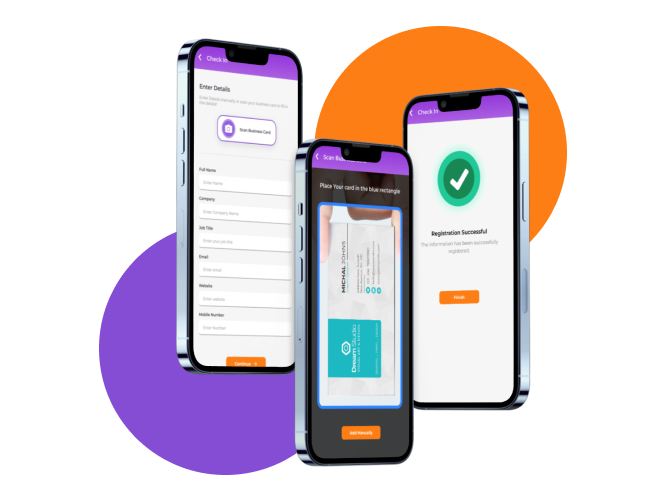
Lead Retrieval App

How It Works
This extension of the webMOBI puts your exhibitors in control, giving maximum value with minimum effort via quick scanning of compatible QR codes or RFID chips.
Spare your sponsors and exhibitors from losing valuable event time with access to their potential business right on their personal devices.
Take notes, view answers to custom questions, and prioritize leads for an easy post-event follow up.
Case Studies
Tribeca
Movie buffs around the world are familiar with Tribeca Film Festival to enhance...

Connect ERA
The ERA is one of the fastest growing residential real estate networks globally...


Boston Marathon
The homepage is clutter free, featuring the necessities and to get the extra...

Fractal Analytics
Fractal Analytics is an analytics service provider based in the United States and India...

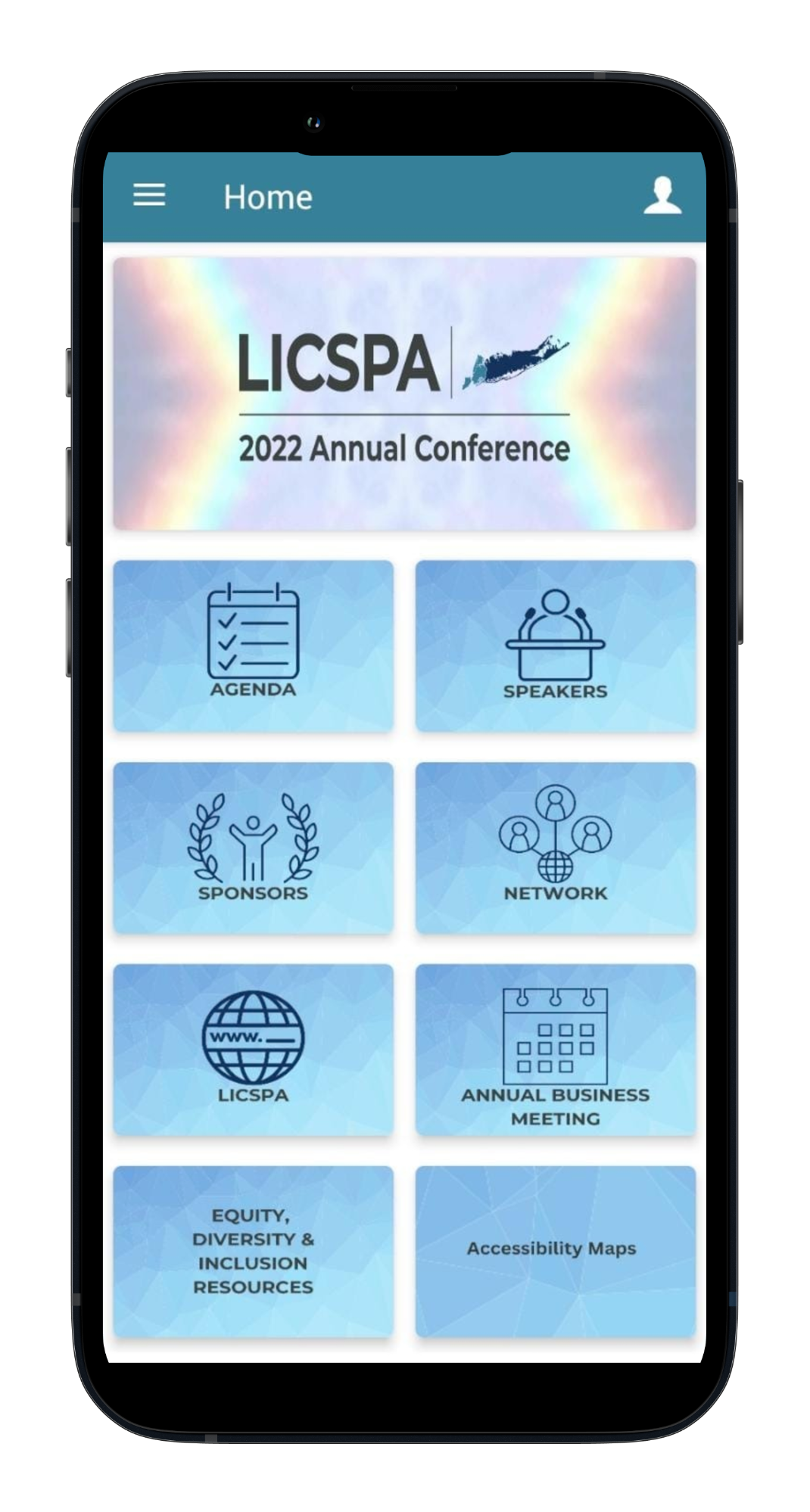
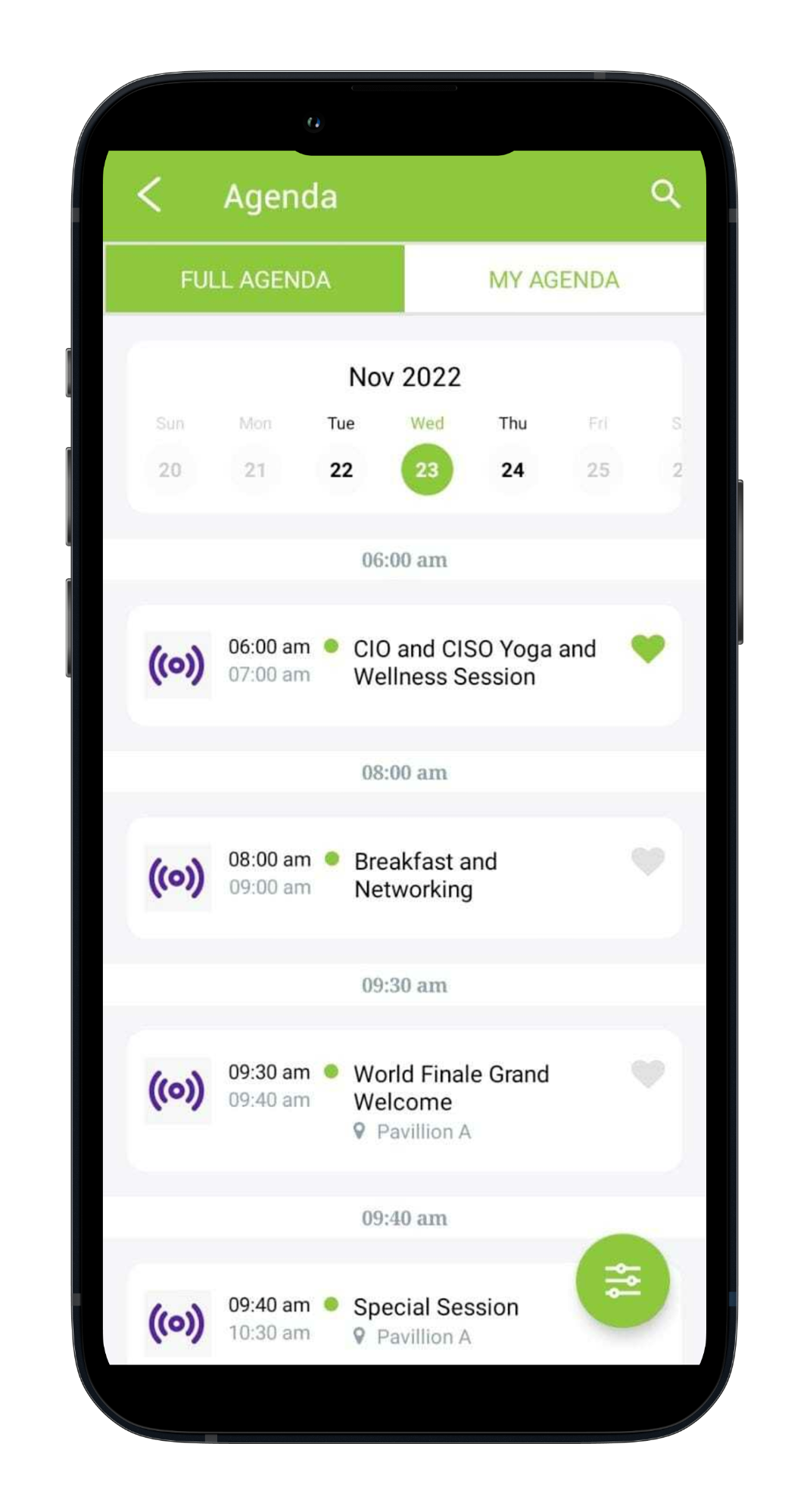
LICSPA
The LICSPA 2022 Annual Conference was a successful hybrid event, thanks to the deployment...

GEC Media
How GEC Media group conducted the annual World CIO 200 Summit to connect with the audience...





 30+ In-house Experts
30+ In-house Experts